Как сформировать метки на Яндекс карте из элементов инфоблока.
Для того, чтобы создать карту на основе элементов, необходимо на нужной странице подключить компонент news.list и скопировать шаблон в шаблон сайта.
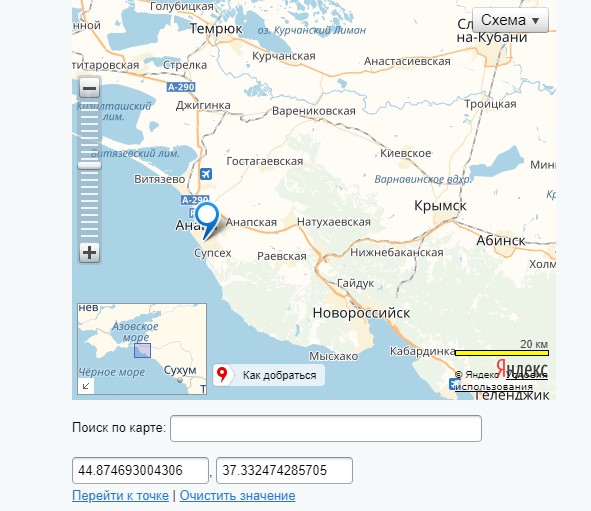
Также для инфоблока, который будет использоваться необходимо создать свойств типа "Привязка к Яндекс-Карте" (в данном случае код свойства YANDEX_MAP). И для каждого элемента заполнить это свойство в форме редактирования элемента.

Содержимое template.php:
<?if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();?>
<div class="item-list">
<div id="map"></div>
<ol>
<?
$index = 1;
foreach($arResult["ITEMS"] as $arItem) { ?>
<?
$this->AddEditAction($arItem['ID'], $arItem['EDIT_LINK'], CIBlock::GetArrayByID($arItem["IBLOCK_ID"], "ELEMENT_EDIT"));
$this->AddDeleteAction($arItem['ID'], $arItem['DELETE_LINK'], CIBlock::GetArrayByID($arItem["IBLOCK_ID"], "ELEMENT_DELETE"), array("CONFIRM" => GetMessage('CT_BNL_ELEMENT_DELETE_CONFIRM')));
?>
<?
$Yandex = explode(",", $arItem["PROPERTIES"]["YANDEX_MAP"]["VALUE"]);
$Yandex_X = $Yandex[0];
$Yandex_Y = $Yandex[1];
?>
<div class="list-data" data-index="<?=$index?>" data-name="<?=$arItem[" name"]?>"
data-yandex-x="<?=$Yandex_X;?>"
data-yandex-y="<?=$Yandex_Y;?>"
data-link="<?=$arItem["DETAIL_PAGE_URL"];?>"
data-namei="<?=$arItem["NAME"];?>"
data-image="<?=$arItem["PREVIEW_PICTURE"]["SRC"];?>"
data-cost="<?=$arItem["PROPERTIES"]["COST"]["VALUE"];?>"
data-ploshad="<?=$arItem["PROPERTIES"]["PLOSHAD"]["VALUE"];?>"
>
<li><h6><a href="<?=$arItem["DETAIL_PAGE_URL"];?>"><?=$arItem["NAME"];?></a> <?=$arItem["PROPERTIES"]["ADDRESS"]["VALUE"];?></h6></li>
</div>
<? ++$index; } unset($index); ?>
</ol>
</div>В div с id="map" будет формироваться карта. Div с классом list-data содержит атрибуты, которые будут использоваться. В переменные $Yandex_X и $Yandex_Y будут записаны соответствующие координаты, полученные из свойства YANDEX_MAP. Также в шаблоне формируется список элементов.
Далее содержимое файла script.js, в котором и будет создаваться карта:
$(document).ready(function(){
if($("#map").length > 0)
{
ymaps.ready(function() {
var map = new ymaps.Map("map", {
center: [44.894997, 37.316259],
zoom: 11,
});
var ClusterContent = ymaps.templateLayoutFactory.createClass('
$[properties.geoObjects.length] шт.
');
var clusterIcons=[{
size:[58, 80]
}];
myClusterer = new ymaps.Clusterer({
clusterIcons: clusterIcons,
clusterNumbers:[1],
zoomMargin: [30],
clusterIconContentLayout: ClusterContent
});
var myBalloonLayout = ymaps.templateLayoutFactory.createClass(
'<address class="address-map" >'+
'<ul class="balloon-info">'+
'<li><a href="$[properties.link]">$[properties.namei]</a></li>'+
'<li><img src="$[properties.image]"></li>'+
'<li>Цена: $[properties.cost] руб.</li>'+
'<li>Площади: $[properties.ploshad]</li>'+
'</ul>'+
'</address>'
);
var Placemark = {};
$(".list-data").each(function(){
var X = $(this).attr("data-yandex-x");
var Y = $(this).attr("data-yandex-y");
Obj = $(this).attr("pointindex");
Placemark[Obj] = new ymaps.Placemark([X,Y], {
name: $(this).attr("data-name"),
link: $(this).attr("data-link"),
namei: $(this).attr("data-namei"),
image: $(this).attr("data-image"),
cost: $(this).attr("data-cost"),
ploshad: $(this).attr("data-ploshad"),
},{
balloonContentLayout: myBalloonLayout,
balloonOffset: [5,0],
balloonCloseButton: true,
balloonMinWidth: 220,
balloonMaxWidth:450,
balloonMinHeught:150,
balloonMaxHeught:200,
});
myClusterer.add(Placemark[Obj]);
});
map.geoObjects.add(myClusterer);
map.behaviors.disable("scrollZoom");
});
}
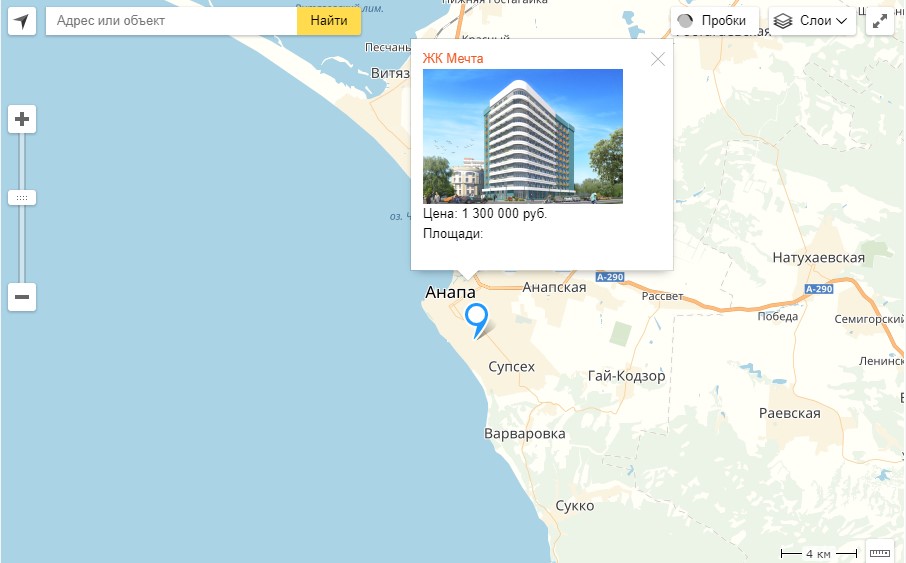
});Здесь для каждого элемента формируется метка на карте с балуном, который содержит информацию, полученную из атрибутов текущего элемента:

И немного стилей:
#map {
width:100%;
height:600px;
display:block;
}