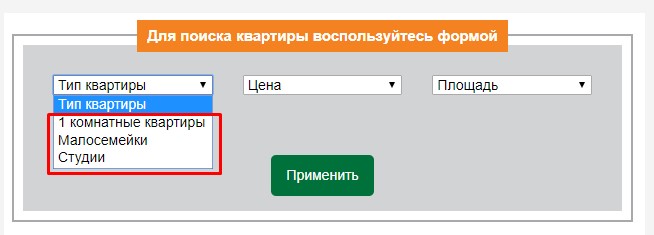
Имеются основные разделы, в каждом из которых по несколько подразделов, которые выводятся в виде выпадающего списка:

"Тип квартиры" - это основной раздел, все остальные элементы списка - подразделы.
Данная форма сформирована с помощью следующего кода
<div class="smart-filter">
<div class="row">
<div class="col-4">
<select>
<option value="nouse">Тип квартиры </option>
<?$rayon = CIBlockSection::GetByID(31);
if ($arrayon = $rayon->GetNext())
{$arFilter = array('IBLOCK_ID' => $arrayon['IBLOCK_ID'],'>LEFT_MARGIN' => $arrayon['LEFT_MARGIN'],'<RIGHT_MARGIN' => $arrayon['RIGHT_MARGIN'],'>DEPTH_LEVEL' => $arrayon['DEPTH_LEVEL']);
$rsSect = CIBlockSection::GetList(array('left_margin' => 'asc'),$arFilter);
while ($arSect = $rsSect->GetNext()){?>
<option value="<?= $arSect["ID"] ?>"> <?=$arSect["NAME"];?>
</option>
<?}
}?>
</select>
</div>
<div class="col-4">
<select>
<option value="nouse">Цена</option>
<?$klass = CIBlockSection::GetByID(32);
if ($arklass = $klass->GetNext())
{$arFilter = array('IBLOCK_ID' => $arklass['IBLOCK_ID'],'>LEFT_MARGIN' => $arklass['LEFT_MARGIN'],'<RIGHT_MARGIN' => $arklass['RIGHT_MARGIN'],'>DEPTH_LEVEL' => $arklass['DEPTH_LEVEL']);
$rsSect = CIBlockSection::GetList(array('left_margin' => 'asc'),$arFilter); while ($arSect = $rsSect->GetNext())
{?>
<option value="<?= $arSect["ID"] ?>">
<?=$arSect["NAME"];?>
</option>
<?}
}?>
</select>
</div>
<div class="col-4">
<select>
<option value="nouse">Площадь</option>
<?$year = CIBlockSection::GetByID(34);
if ($aryear = $year->GetNext())
{$arFilter = array('IBLOCK_ID' => $aryear['IBLOCK_ID'],'>LEFT_MARGIN' => $aryear['LEFT_MARGIN'],'<RIGHT_MARGIN' => $aryear['RIGHT_MARGIN'],'>DEPTH_LEVEL' => $aryear['DEPTH_LEVEL']);
$rsSect = CIBlockSection::GetList(array('left_margin' => 'asc'),$arFilter); while ($arSect = $rsSect->GetNext())
{?>
<option value="<?= $arSect["ID"] ?>">
<?=$arSect["NAME"];?>
</option>
<?}
}?>
</select>
</div>
</div>
</div>
Далее по клику на кнопку "Применить" происходит ajax-запрос: Скачать скрипт
В данном скрипте по клику на кнопку с классом do_filter-fl формируется массив данных с ключами option_id и значениями выбранных option select-а. В качестве значений выступают id выбранных подразделов.
После срабатывает ajax-запрос к файлу flat.php и передача массива с данными. В случае успеха получаемые от файла данные записываются в блок с классом fl-list (этот блок надо создать предварительно), где должны отображаться элементы выбранных в фильтре подразделов.
В flat.php:
<?require($_SERVER["DOCUMENT_ROOT"]."/bitrix/modules/main/include/prolog_before.php");
$result = [];
foreach ($_POST['result'] as $res){
if($res['option_id'] != "nouse") {
$result[] = array("SECTION_ID" => $res['option_id']);
}
}
?>
<?
GLOBAL $arrFilter;
$arrFilter = array(
"LOGIC" => "AND",
$result
);
?>
<?if(CModule::IncludeModule("iblock")) { ?>
<? $APPLICATION->IncludeComponent(
"bitrix:news.list",
"fl_ajax",
Array(
"ACTIVE_DATE_FORMAT" => "d.m.Y",
"ADD_SECTIONS_CHAIN" => "N",
"AJAX_MODE" => "N",
"AJAX_OPTION_ADDITIONAL" => "",
"AJAX_OPTION_HISTORY" => "N",
"AJAX_OPTION_JUMP" => "N",
"AJAX_OPTION_STYLE" => "N",
"CACHE_FILTER" => "N",
"CACHE_GROUPS" => "Y",
"CACHE_TIME" => "36000000",
"CACHE_TYPE" => "A",
"CHECK_DATES" => "Y",
"DETAIL_URL" => "",
"DISPLAY_BOTTOM_PAGER" => "Y",
"DISPLAY_DATE" => "N",
"DISPLAY_NAME" => "Y",
"DISPLAY_PICTURE" => "Y",
"DISPLAY_PREVIEW_TEXT" => "Y",
"DISPLAY_TOP_PAGER" => "N",
"FIELD_CODE" => array("", ""),
"FILTER_NAME" => 'arrFilter',
"HIDE_LINK_WHEN_NO_DETAIL" => "N",
"IBLOCK_ID" => "13",
"IBLOCK_TYPE" => "Simple",
"INCLUDE_IBLOCK_INTO_CHAIN" => "N",
"INCLUDE_SUBSECTIONS" => "Y",
"MESSAGE_404" => "",
"NEWS_COUNT" => "20",
"PAGER_BASE_LINK_ENABLE" => "N",
"PAGER_DESC_NUMBERING" => "N",
"PAGER_DESC_NUMBERING_CACHE_TIME" => "36000",
"PAGER_SHOW_ALL" => "N",
"PAGER_SHOW_ALWAYS" => "N",
"PAGER_TEMPLATE" => ".default",
"PAGER_TITLE" => "Новости",
"PARENT_SECTION" => "",
"PARENT_SECTION_CODE" => "",
"PREVIEW_TRUNCATE_LEN" => "",
"PROPERTY_CODE" => array("COST", ""),
"SET_BROWSER_TITLE" => "N",
"SET_LAST_MODIFIED" => "N",
"SET_META_DESCRIPTION" => "N",
"SET_META_KEYWORDS" => "N",
"SET_STATUS_404" => "N",
"SET_TITLE" => "N",
"SHOW_404" => "N",
"SORT_BY1" => "ACTIVE_FROM",
"SORT_BY2" => "SORT",
"SORT_ORDER1" => "DESC",
"SORT_ORDER2" => "ASC",
"STRICT_SECTION_CHECK" => "N"
)
);?>
<?
}require($_SERVER["DOCUMENT_ROOT"]."/bitrix/modules/main/include/epilog_after.php");
?>
в массив result мы записываем массив с разделами по id, исключая при этом основные разделы (if($res['option_id'] != "nouse"). Далее в GLOBAL $arrFilter посредством логики AND создается фильтр для компонента списка новостей.
В итоге подключается компонент списка новостей c "FILTER_NAME" => 'arrFilter'.